CSS3 введение (презентация)
Очень хорошая презентация раскрывающая большинство особенностей CSS3.
Перейти на сайт http://lea.verou.me/ft2010/
Очень хорошая презентация раскрывающая большинство особенностей CSS3.
Перейти на сайт http://lea.verou.me/ft2010/
With the latest versions of Google Chrome and Safari 5, we can now move away from the -webkit-text-stroke hack I had previously endorsed, and move to a much better solution.

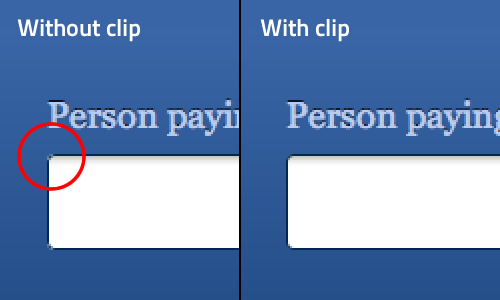
I recently came up against an issue in Safari where the background colour of an element seemed to ‘bleed’ through the edge of the corners when applying both borders and a border-radius (see the image above). After seeing David Cole tweet about the same issue I resolved to find a solution,…
Перейти на сайт http://tumble.sneak.co.nz/post/928998513/fixing-the-background-bleed
Думаю в каждом известном сейчас JavaScript фреймворке есть отдельный модуль занимающийся CSS-анимацией. Только эти фреймворки с каждым днем становятся все пузатее и пузатее, с огромным, “богатым” набором возможностей ;). На простых проектах зачастую нехватает только CSS-анимации, и в этом нам очень сильно может помочь мини-фреймворк Émile. Он содержит всего 47 строк кода, занимает в сжатом виде 1,6Kb и добавляет всего лишь 1 функцию такого вида:
Один из способов оптимизации загрузки сайтов, это уменьшить количество Cookie отправляемых при каждом запросе к сайту.
Мы с вами уже научились загружать файлы с помощью File API, Drag & Drop и XMLHttpRequest. Теперь мы можем развить тему применения новых технологий и рассмотрим возможность редактирования изображения еще до закачки на сервер. Для этого нам понадобятся следующие особенности HTML5.
У разработчиков и верстальщиков теперь есть свой собственный канал — <!DOCTYPE>.
Все больше и больше новых спецификаций W3C реализуется в браузерах. Сейчас я вам хочу продемонстрировать как может выглядить закачка файлов с помощью современных технологий. В данном случае будут использоваться File API, Drag & Drop и XMLHttpRequest.
Автор книги Марк Пилгрим, он работает в Google. Книга еще в стадии написания, но уже многие моменты освещены очень хорошо. Да, и кстати, там речь идет не только о новых семантических элементах, а обо всех новшествах в спецификации HTML5.
Перейти на сайт http://diveintohtml5.info