WebKit font smoothing
With the latest versions of Google Chrome and Safari 5, we can now move away from the -webkit-text-stroke hack I had previously endorsed, and move to a much better solution.
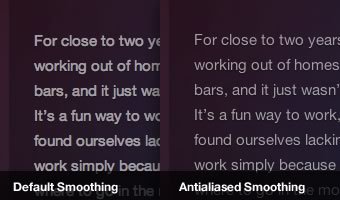
 As pointed out by Tim Van Damme, the Webkit nightly builds had added -webkit-font-smoothing which actually let us set the type of font smoothing we want instead of hacking the browser into the right setting. And now with Safari 5, this CSS attribute is available in a released version.
As pointed out by Tim Van Damme, the Webkit nightly builds had added -webkit-font-smoothing which actually let us set the type of font smoothing we want instead of hacking the browser into the right setting. And now with Safari 5, this CSS attribute is available in a released version.
I’ve updated the resource on thinning text in Webkit to use this new technique, and have already updated this site’s CSS.