Как сделать онлайн Twitter трансляцию у себя на мероприятии
 Одним из интерактивных элементов на конференции по маркетингу Digitale была онлайн трансляция twitter-сообщений по хеш-тегу. Сделать это на конференции выпало мне, и по началу я долго искал подходящий вариант в интернете. Такие сервисы как twihoo, twistori не хотят работать с конференциями и брендировать каналы. Именно поэтому мне пришлось написать такой скрипт самому.
Одним из интерактивных элементов на конференции по маркетингу Digitale была онлайн трансляция twitter-сообщений по хеш-тегу. Сделать это на конференции выпало мне, и по началу я долго искал подходящий вариант в интернете. Такие сервисы как twihoo, twistori не хотят работать с конференциями и брендировать каналы. Именно поэтому мне пришлось написать такой скрипт самому.
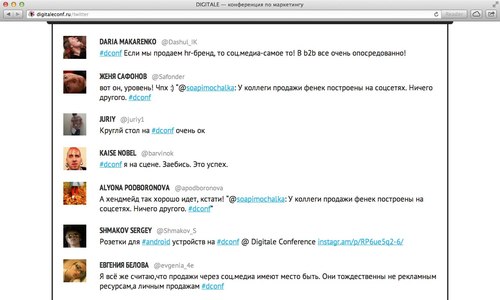
Задача была проста, как только сообщение с хеш-тегом #dconf попадает в Twitter оно сразу же должно быть отображено на экране. Для этого я вооружился Node.js, Twitter Streaming API и Websockets.
Самое удобное в Node.js это возможность получать данные в потоке, а так как Twitter Streaming API отдает данные именно таким способом, то это идеальный вариант. Таким образом Node.js получает сообщения от Twitter.
https = require 'https'
request = https.get
headers: Authorization: 'Basic ' + encode argv.name + ':' + argv.password
host: 'stream.twitter.com'
port: 443
path: "/1.1/statuses/filter.json?include_entities=true&track=" + encodeURIComponent argv.hash
method: 'GET'
request.on 'response', (response) ->
response.setEncoding 'utf8'
body = ''
response.on 'data', (chunk) ->
body += chunk
newline = body.indexOf "\r"
if newline isnt -1
message = body.slice 0, newline
tweet = JSON.parse message
console.log tweet
body = body.slice newline + 1Для отправки сообщений клиенту будем использовать Websockets, этот способ так же обеспечит максимально быстрое попадание сообщения с сервера на экран. Так как стандарт Websockets до сих пор находится в активной стадии разработки, и периодически меняется его реализация, то будем использовать socket.io для работы с веб-сокетами. Таким способом мы будем принимать сообщения на клиенте.
var socket = io.connect('http://127.0.0.1:8080');
socket.on('connect', function() {
socket.on('message', function(tweet) {
var tweet = JSON.parse(tweet), content = '';
content = '<div class="name">' + tweet.name + '</div>';
content += '<div class="text">' + tweet.text + '</div>';
$('#tweets').prepend(content);
});
});
window.onbeforeunload = function() {
socket.disconnect();
};Исходники полной версии можно посмотреть на GitHub. Запустить сервер можно следующей командой.
node lib/twitter.js --name <имя пользователя в twitter> --password <пароль пользователя в twitter> --hash <хеш-теги по которым вы хотите вести трансляцию>
Так же в репозитории есть файл examples/index.html с примером реализации на клиентской части.
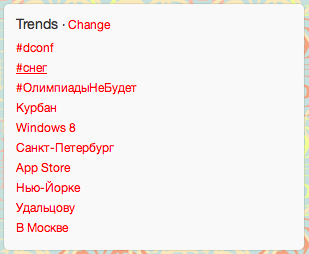
Twitter трансляция на любых мероприятиях это очень круто, это не дает участникам скучать. Кстати, именно за счет трансляции хеш-тег #dconf удалось вывести в тренды по всей России, что еще больше привлекло внимание.
И на последок. Вы можете посмотреть работающий пример на сайте Digitale Conference. Делал я этот скрипт только для последних версий Firefox, Chrome, Safari, но вы легко сможете доработать этот скрипт до нужного вам уровня поддержки.
Пользуйтесь!