Используйте свойство box-sizing
 Странно, но многие разработчики до сих пор не знают о таком замечательном CSS3 свойстве как
Странно, но многие разработчики до сих пор не знают о таком замечательном CSS3 свойстве как box-sizing. Или знают, но почему-то не используют. А ведь используя это свойство, можно избежать вроде бы нелогичного поведения браузеров.
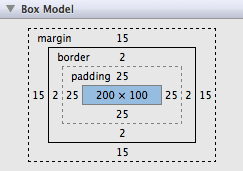
Например, задавая ширину и высоту блоку, чаще всего мы хотим видеть его именно таких размеров. Но выходит совсем не так. Ведь на реальные размеры блока влияет размер границ и отступов. И в итоге мы получаем совсем не то, что ожидаем.
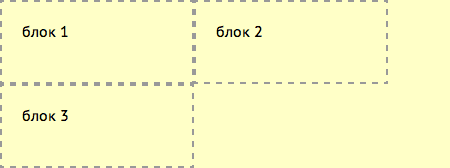
Всё дело в классической блочной модели, в которой размеры указываются содержимому блока, а не блоку в целом. То есть, реальные размеры блока складываются из суммы размеров содержимого, отступов и границ. Такая модель вносит трудности в ряд задач. Например, если нужно расположить в блоке заданных размеров несколько блоков в ряд.

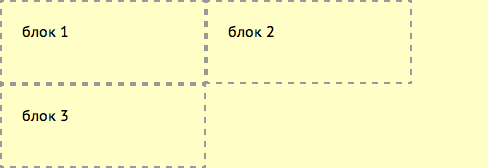
Конечно, пример слишком простой, ведь легко рассчитать правильные размеры блоков. Рассмотрим более сложный пример. Допустим, нам нужно поместить 3 блока на всю ширину блока-родителя, у которого ширина указана в процентах. В этом случае просто рассчитать правильные размеры уже не получится.

Или проблема с формами, например, разместить <textarea> на всю ширину блока.

Используем box-sizing
Такие проблемы можно решить с помощью CSS3 свойства box-sizing. Одно из значений этого свойства является border-box, которое позволяет не учитывать в размерах блока отступы и границы. Таким образом, указывая размеры блоку, вы указываете их всему блоку, а не содержимому.
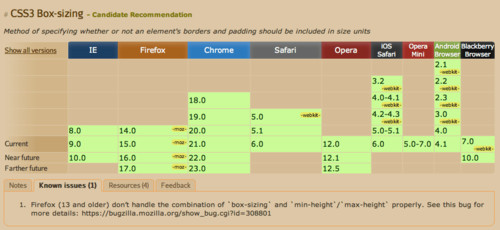
Поддержка в браузерах
На удивление, это свойство поддерживается во всех современных браузерах.
Зная это, я полностью согласен с Paul Irish. Не мучайте себя, укажите для всего документа box-sizing.
* {-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}
Кстати, на этом блоге именно такой способ и используется.
Какие могут быть проблемы
Проблема №1: свойство не поддерживается в IE 6-7.
Решение: подключить polyfill исправляющий поддержку свойства или использовать условные комментарии с отдельным стилевым файлом.
Проблема №2: ошибка работы min-height, max-height с box-sizing в Firefox.
Решение: помнить об этом и не использовать эти свойства с box-sizing или дождаться выхода Firefox 17 в котором этот баг (308801) уже исправлен.